Information
【ウェブ担当者必見】ヘッドレスCMSを導入でホームページの表示速度はどれくらい速くなった?自社開発サイトリニューアル事例を解説
%20-%20first-class.ne.jp.png?w=1200&h=853)
株式会社アンダーグルーヴ代表の小林です。
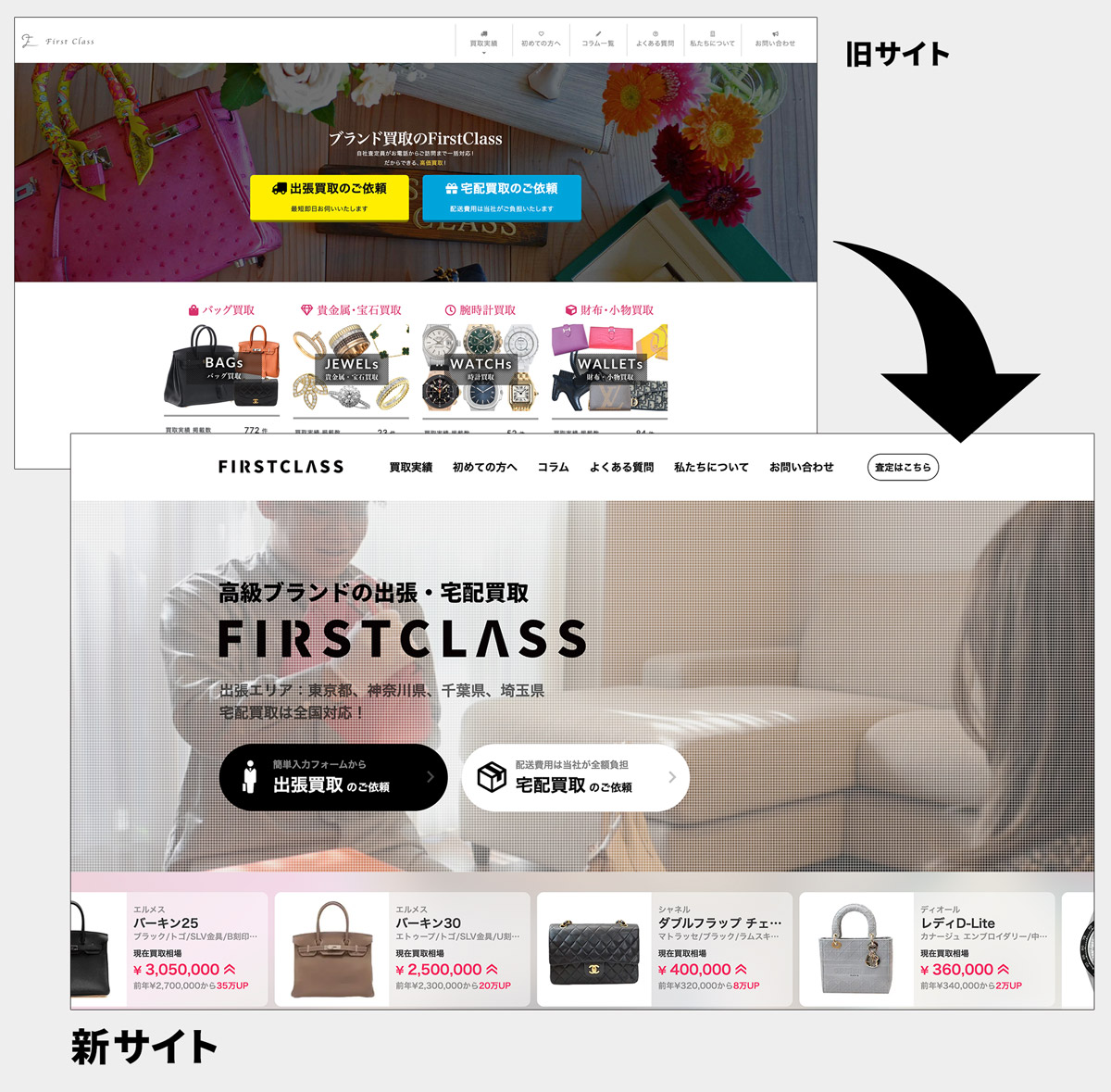
当社メイン事業「出張買取 FIRSTCLASS-ファーストクラス-」の公式サイトをリニューアルしました。
以前はWordpressを使用していましたが、リニューアルに伴いヘッドレスCMSを導入、新たなサイトとして生まれ変わっています。
本リニューアルは社内エンジニアによるデザイン、コーディングから、写真撮影やコンテンツ作成といったところまで、完全自社にて行っています。
私自身はマーケティング、サイト管理などウェブに関わる全てを業務としています。リニューアルはエンジニアを主導としながら、意見を出し合い、課題解決とよりユーザー目線で魅力的なサイトになるよう進めていき、2023年12月末にリニューアルし、今に至るまで継続的に開発しています。ようやくある程度の全体像が完成したという所感です。
この記事では、今回のリニューアルにあたって、主な変更点や、どういった箇所に注力し、課題を解決したかという点をご紹介できたらと思います。
あまりこうしたサービス運営者で、全て自社でサイト運営しているケースは少ないかと思います。
ヘッドレスCMSの導入を検討されている方、サイト運営をしている方などのお役に立つ記事にできればという思いから、第一回社内ブログとして執筆しています。
是非最後までお読みいただけると幸いです。
リニューアルで変更した項目
主な変更点は下記となります。
- デザイン・ロゴ
- 各種機能
- 内部構造
順を追って解説していきます。
ホームページ全体デザイン

全体デザインは、コンテンツ構成は大まかに引き継ぎつつ、より現代風で親しみやすいものへ変更しました。
スマホの閲覧率が高いことから、縦のレイアウトを意識したデザインとなっています。
ファーストクラスの特徴としては、実際に「お買取した商品事例(買取価格や詳細情報)」を公開していることです。
トップページだけでなく、各種コンテンツから、商品事例へアクセスしやすいようなデザイン設計としています。
ファーストクラス「ロゴ」も刷新

サービスロゴもホームページのイメージにあわせて一新しました。
以後お見知りおきいただけますと幸いです。
画像や動画素材のこだわり

.jpg?w=1200&h=800)
.jpg?w=1200&h=800)
サイトで使用している素材も自社で撮影しています。小型のアイテムは社内の簡易スタジオで、バッグなど大きめの商品は外部のスタジオを借りて自分たちで撮影している素材がほとんどです。
スタジオ撮影は、知り合いの社長様が経営している「studio owl(スタジオオウル)」さんを使わせてもらいました。お洒落で費用も安いのでありがたい限りです。
私自身カメラは趣味でもあるため、そのあたりも多少は活かされています。トッププロのクオリティは難しいですが、競合他社と比較するとそれなりのクオリティだと思います。
素材は競合他社との差別化という意味で、抽象度が高いですが信頼感を持たれるような品質の素材を使用するように心がけています。
有料素材やフリーの素材は、サービスの手順を解説するページなどのごく一部を除き使用していません。99%以上オリジナルの画像となっています。
サイト内の事例検索機能の拡充
リニューアルでもっとも注力した機能が「サイト内の買取事例検索機能」です。
トップページや買取実績ページ(https://first-class.ne.jp/purchase-records)にて検索機能を設けています。
過去の事例にも、できるだけアクセスしやすいよう、
- キーワード検索
- 条件検索
二つの機能を備えました。
.gif)
キーワード検索では、「商品名」「品番」「カラー名」「素材名」といったピンポイントの検索だけでなく、「ロレックス スポーツモデル」「ルイヴィトン 限定ライン」「ヴィンテージシャネル」「モノグラム」などといった、広義な検索にも対応できるよう設定しております。
ハイブランドの特性上、システムでアバウトな検索の拡張性を持たせることは非常に難しく、それだとユーザー目線ではかゆいところに手が届きません。
リニューアル後のサービスサイトでは、事例ごとに、お客様が入力する可能性があるキーワード(定番の総称や通称名など)を、個別に検索用タグとして設置し、アバウトな検索にも対応しています。
キーワード検索だけで大まかな要望には、ほとんど対応できているかと思います。
条件検索では「ブランド名」「商品カテゴリ」「商品名」といった具体的な絞り込みが可能です。用途に合わせて使いやすいように設計しています。
高級ブランドの性質上、共通の管理設計が難しい
買取事例は一件一件、一つのコンテンツとして投稿しています。
ブランドによって商品の展開の仕方が異なるため、全てを同じ枠組みで管理しようとすると、例外に対応する拡張性が求められてきます。
最終的には、プロダクト(「HERMES-バーキン」など)を設定して、さらに必要に応じて個別の条件「色」「素材」など、ブランドごとで紐づける形で管理していますが、この設計に至るまで苦悩しました。
商品名が「シャネル トートバッグ」など、固有の名詞ではない場合や、「モデル名Ⅰ、モデル名Ⅱ」などの展開があったり、同じ枠組みでは難しい部分が必ず出てきます。
それらをどう管理するかは、おそらくシステム導入しているどの買取店も頭を悩ませているところだと思います。
今回のようなブランド品の検索システムの構築に完璧なものはないと言い聞かせながら、実用に耐えうるものにはなったかと思います。
現状、公式サイト上で同様の機能を備えている競合他社はなく、弊社の優位性にもなるかと思います。
買取価格の公開はあまりしたがらないお店も多いと感じますが、透明性がある信頼できる買取業者という点は弊社の最大のアピールポイントであると考え、こうした過去の事例検索コンテンツを公開しています。
バーキンとケリーの事例検索ページが最大のウリ
弊社が力を入れてお買取している「バーキン」や「ケリー」などといった項目は、下記ページにてさらに詳細の絞り込みが可能となっています。

こちらはプロダクトは「バーキン」や「ケリー」のみを扱った検索機能で、それらを調べる上で必要な「サイズ」「色」「素材」「金具」「製造年」といった条件を絞り込んで検索することが可能です。
スマホでの閲覧が多いため、スマホデザインに注力し、どなたでも使いやすいような検索フォームのUIを心掛けています。
今後も随時事例は追加していくため、コンテンツが増えれば増えるほど価値あるページとなっていくかと思います。内部施策なども含め、ここがもっとも注力したページの一つとなっています。
内部構造
ファーストクラスの公式サイトは主に下記のコンテンツによって成り立っています。
- 商品カテゴリページ(/item-categories)
- ブランドカテゴリページ(/brands)
- 買取実績ページ(/purchase-records)
- コラムページ(/columns)
トップページが一階層、上記を二階層と定義した時、原則は三階層までにほぼ全てのコンテンツが収まるようURLを設計しており、全てのページに素早くアクセスすることが可能となっています。
ヘッドレスCMS導入におけるサイトの高速化について
今回デザインや機能以外での、大きなテーマとして挙げたのがサイトの高速化です。
リニューアル前はWordpressを使用していましたが、どうしてもサイトの特性として、事例のデータや画像などの件数が多く、サイト全体で表示の重さが課題となっていました。
増えていくコンテンツを管理するため、自社開発プラグインの導入なども検討しましたが、表示速度の改善、セキリュティ面の対策などを考慮した結果、完全に新しい形の「ヘッドレスCMS」で作り直すこととなりました。
ヘッドレスCMSとは・・・?といった方、私も同じでエンジニアではありませんので、そこまで深く理解できていません。汗
簡単に言うと、フロントエンド機能を持たないコンテンツ管理システムのことで、ごく一部の大手企業のサービスサイトなどでしか、まだまだ導入されている事例は少ないです。従来のWordpressサイトなどと比較し、静的生成ため表示スピードが速いことや、バックエンドが切り離されているためセキュリティ的にも優れていることなどが特徴です。
「Netflix」「メルカリ」「デジタル庁※」などでも採用されています。
※デジタル庁は今はヘッドレスCMSではありません
PageSpeed Insightsに基づき速度改善
速度改善はGoogleの「PageSpeed Insights」のデータに基づき行いました。
こちらは実際のデータをご覧ください。
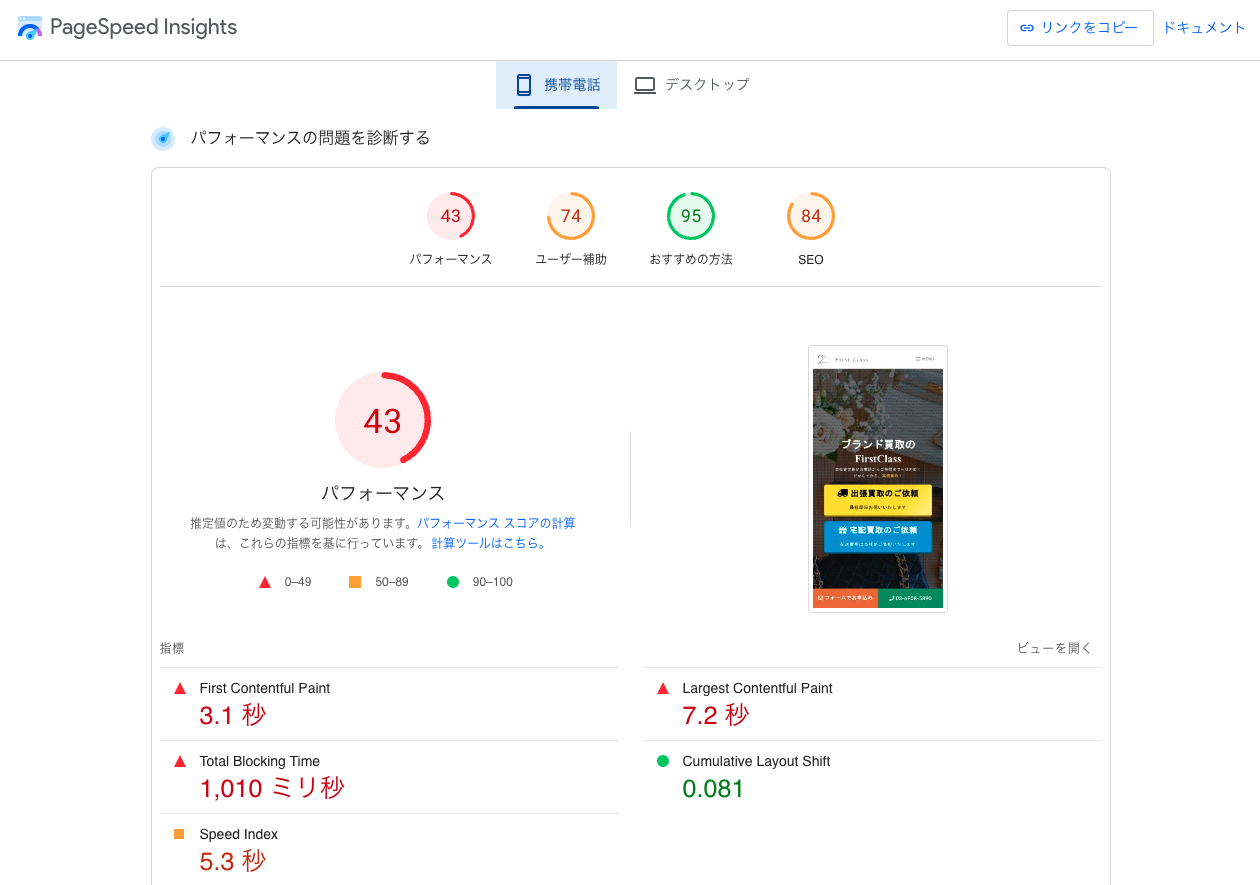
リニューアル以前の数値

こちらも正直、競合他社と比較しそこまで劣る数値ではないかと思います。
ただスマホのパフォーマンスは若干低く、決して優位性を感じるものではありませんでした。
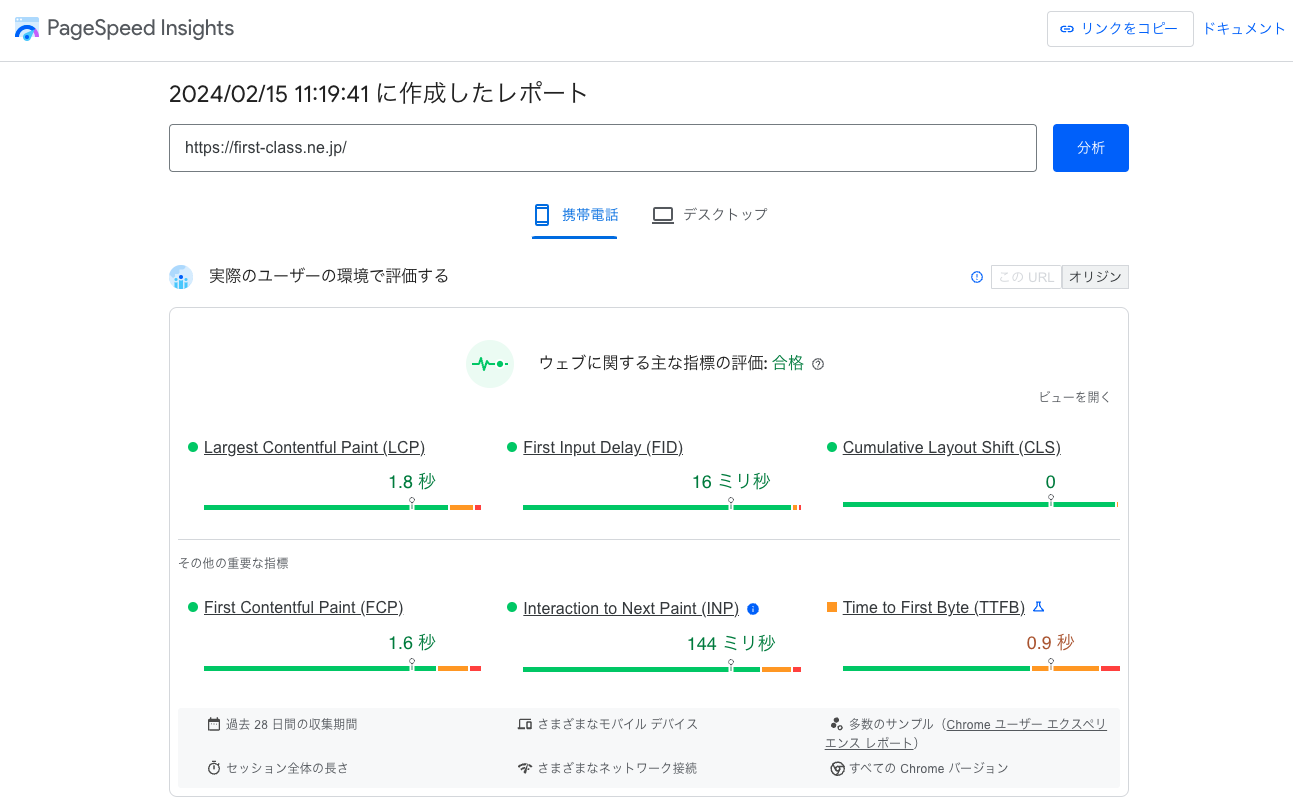
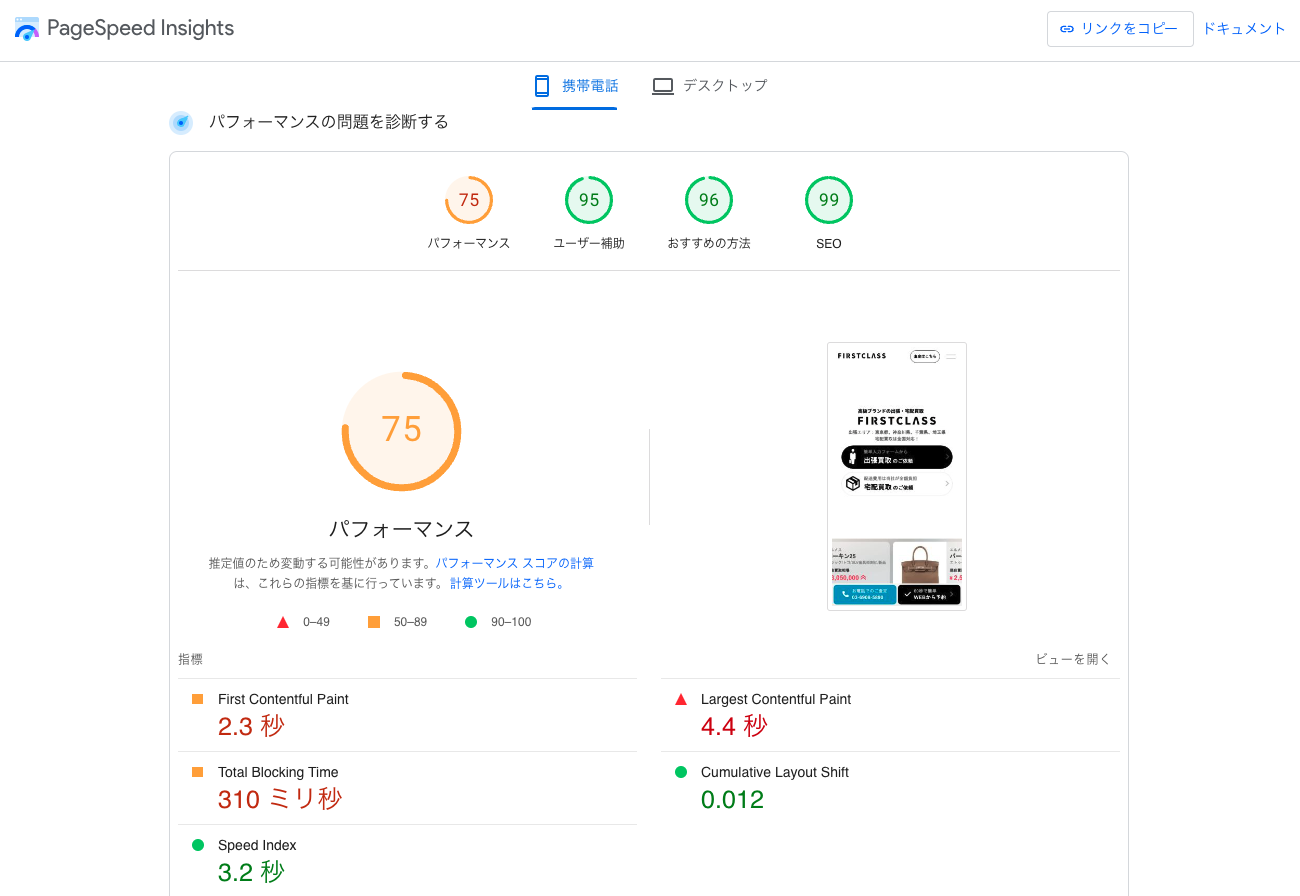
リニューアル後の数値


全ての数字が大幅に改善され、よりユーザーにストレスなく閲覧できるサイトとなっております。
現状、ヘッドレスCMSを採用しているウェブサイト自体、よほどのWEBに力を入れている企業でない限り少ないかと思います。
事前に競合他社のサイトのデータもリサーチしましたが、少なくとも現状の買取サービスサイトにおいては、どこよりも速いサイトとなっているはずです。
正直、ジャンル問わずここまで表示速度のパフォーマンスの良い公式サイト自体、あまりないのかなと思っています。
ただ細かい箇所でもう少し速度改善が図れる点もあるため、今後さらに改善していきたい項目です。
ヘッドレスCMS導入における変更点など
ヘッドレスCMSの導入にあたって、WordPressとの変更点が多数ありました。
CMSに関しては、完全自社制作のCMSとなりました。「microCMS」の導入も検討しましたが、こちらはAPI数の制限を考慮し断念しました。
結果的に大幅に工数が伸びましたが、自由度も高くやりたいことを全て実現するという観点では、自社で制作したメリットも大きかったです。開発期間はデザイン考案段階から数えておよそ三ヶ月ちょっとかかりました。
Wordpressよりも使いやすいか否か
今までWordPressでの運営に慣れていたため、やや使い勝手にも不安はありましたが、反対に必要な機能だけに限定した自社CMSとしたため、問題なく移行できました。
エディターにはMeta社の「Draft.js」と独自のエディターを組み合わせたオリジナルのブロックエディターを使用し、WordPressのGutenbergと同じくブロックエディターメインとなりますが、Gutenbergよりはだいぶ使い勝手良いなという印象です。
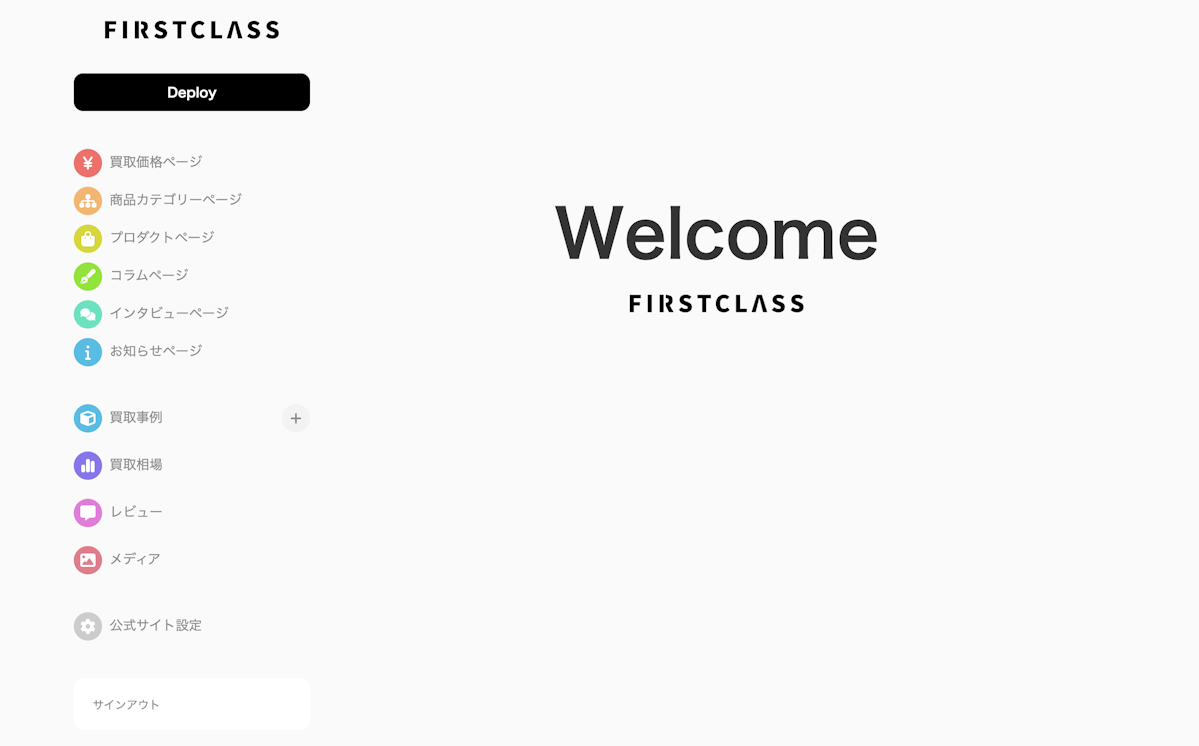
サイト管理画面に関しては、下記のようになっています。

Wordpress管理画面は不要な機能も最初から多く実装されていますが、必要な機能のみに絞った最小限の管理画面となりました。
個人的にはWordpressからの移行は特に不自由なく行えました。
サーバー構成などの仕様の変更
サーバー構成も大きく変更し、リニューアル前には「エックスサーバー」のみでの運用でした。
ヘッドレスCMSの導入に伴い、4つのサーバー構成となっています。
- 管理画面とフロントエンド:Versel
- APIサーバー:さくらVPS
- データベースサーバー:KAGOYA
- ファイルサーバー:Azure Blob Storage
単純にサーバーを複数用意する必要があるため、管理コストは増えました。
具体的には今まで「月1,500円程度」だったサーバー費用が、Versel(20ドル=およそ3,000円)、さくらVPS(3,630円)、KAGOYA(770円)、Azure Blob Storage(41円)の計「月7,441円」と増額しています。
ヘッドレスCMSでこの規模感のサイトを運用する際の参考にしていただけますと幸いです。
ヘッドレスCMSでの運用が向いているケースとは
WordPressはプラグイン機能などを用いてある程度の拡張性を持たせられますが、ヘッドレスCMSの場合は多くの場合開発が必要となります。
弊社は同業の中でも、特にウェブに力を入れていると自負しています。今回ヘッドレスCMSの導入をし、自社エンジニアによる継続的な開発をおこないサイトをアップデートしていく予定です。
社内にエンジニアがいない環境で、最初の作り込みを怠ると、ちょっとした修正がいちいち面倒という課題にぶつかると思います。
恒常的なサービスやサイト運営であれば、積極的に導入することを検討しても良いと思いますが、頻繁に新しいコンテンツを追加したり、システムが導入されたサイト運営を前提としたヘッドレスCMSの導入は自社でエンジニアを抱えた環境でないと難しいかもしれないです。
SEO周りの話について
リニューアルにあたり、サイトのHTMLなど内部情報が大きく書き換わることとなりました。
順位がアップするよう考え、サイト構成を変更したりといった要素もありますが、書き換わったことによる順位の下落も考えなくてはなりませんでした。
現状、リニューアルし一ヶ月半ほど経過した段階では、順位はほぼ変わりありません。
細かなロングテールなどで若干の上昇が確認できる程度の変化となっており、少なくともヘッドレスCMS移行による下落というのはないといって良いと思います。
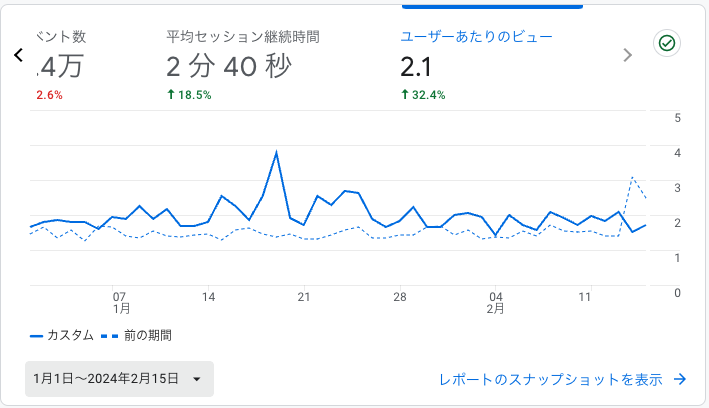
1ユーザーあたりのPV数など細かな数字の改善
今回のリニューアルで、サイトの回遊率を高めることも一つ課題にあげており、細かな事例の検索機能の実装によって、より多くのページにアクセスしやすくすることがテーマとなっていました。
リニューアル前の1.5ヶ月と、リニューアル後の1.5ヶ月のデータを比較すると、1ユーザーあたりのPV数やセッション時間も若干伸びていて、早速多少は効果が出ています。


そこまで大きくSEOに関与する要素ではないと考えていますが、サービスの性質上、より長い時間ページが見られることはプラスとなります。
アクセスの流入はコラム記事なども多く、それらの数字の改善には課題もありますが、今後も取り組んでいく項目の一つです。
アクセス解析にはVercel Analyticsを導入
リニューアルに伴い、サイトのアクセス解析に新たにVercel Analyticsを導入しました。
GA4に関しては、機能は増えていますがデータを一括で見づらく、使いづらいと感じていました。
それと引き換えVercel Analyticsはシンプルながら、設定すればCV計測なども比較的高精度で可能なため導入しています。
GA4も継続はしていますが、タグの設置によってサイトの表示スピードにも悪影響となっているため、様子を見てVercel Analyticsのみで十分そうであれば、今後は廃止していく予定です。
当コーポレートサイトにはmircroCMSを採用
サービスサイトのリニューアルに伴い、簡易的ではありますが、当コーポレートサイトもリニューアルいたしました。
こちらもWordpressからヘッドレスCMSへの移行という意味では同じですが、CMSは独自ではなくmicroCMSを使用しています。
サービスサイトに独自CMSにした理由は、「ブランドカテゴリページ」「買取事例ページ」「事例検索ページ」「関連コラム」など取り扱うコンテンツが多岐にわたっていたためです。
コーポレートサイトはコンテンツも少なく、microCMSを採用したことで、実際にデザインからリニューアルまで一週間程度のスピード開発ができました。
こちらはコンテンツが少ないこともあり、表示速度もより高速です。

今後のサイト運営
サイト運営に関しては、SEOにおいてはGoogleのアップデートによって順位が大きく変わりますし、デザインやトレンドが変われば古くなるサイトも出てきます。
そういった今の時代にはそぐわない考えかもしれませんが、「サイト=資産」とできるよう運営していきたいと考えています。
今回のリニューアルによって全て内製で管理することによって、デザイン、コンテンツの修正をよりスピーディに行える体制となりました。
デザインのクオリティなどまだまだ至らぬ部分はありますが、現状の自社リソースの中でやり切ったという点において一定の評価を自ら下しています。
ホームページはあくまでサービスを紹介するためのツールに過ぎません。ですが弊社サービスはどこよりも真面目に誠意を持って運営している自負があります。
そうしたことが少しでも検討されるお客様に伝わるようなサイト運営を今後も心掛けています。
本リニューアルにおける、開発担当エンジニアのブログも別で執筆しています。
自社サービスサイトをWordPressからNext.jsへ、社内エンジニアからみる開発の裏側
宜しければこちらも目を通していただけますと幸いです。


