Information
自社サービスサイトをWordPressからNext.jsへ、社内エンジニアからみる開発の裏側

アンダーグルーヴのテクニカル周りを担当している金子です。
普段は社内システムの開発・管理や、自社LPのデザインや制作などをしています。
この度、弊社サービスであるFIRSTCLASS(ネット専門の中古ブランド品買取サービス)の公式サイトをリニューアルしたとともに、元々WordPressだったものをNext.js + 自社製ヘッドレスCMSに変更しました。
本記事が今後ヘッドレスCMSの導入やリニューアルを検討している方の判断材料や知見になれば幸いです。
リニューアル前サイトの課題
リニューアル前のサイトではいくつかの課題がありました。
- 外部に制作を委託していたため、機能の追加や修正にラグが発生する
- バージョン管理システムを利用していないため、自社での修正と委託先での修正が競合するリスクを抱えている
- 各買取事例の編集項目が多いが、データの紐付けなどはできておらず、表記にばらつきが発生している
- 機能範囲の大きいプラグインへの依存度が高く、バージョンアップ時のリスクが大きい
- 一部ページでページネーションが実装されておらずページが重くなっている
これらの問題を社内で検討した結果、いっそ自社でフルリニューアルしてしまおうとなりました。
具体的な技術構成
ヘッドレスCMSとしてmicroCMSを導入しようとしたが断念
当初は以下の構成で計画をしました。
Next.jsを選んだ理由としてはSSGなどを利用することによって表示スピードの改善が見込めることから、CMSとしてmicroCMSを選定した理由としてはバックエンドの開発が楽になることからです。
が、開発を進めて早い段階で以下の理由からmicroCMSでの実装は難しいということがわかりました。
- 必要なAPI数が「Team」プランの上限である10件を超える
- 詳細検索などを実装するとどうしてもAPIアクセスへのリクエスト回数が増えてレスポンスが遅くなる
そのため残念ながらmicroCMSは断念し、面倒ですがCMSも自社で開発しようということになりました。
最終的な構成
最終的には以下の構成となりました。
- フロントエンド(公式サイト・管理画面): Next.js(Vercel)
- CMS:Ruby on Rails + Next.js
また、画像などを保存するファイルサーバーとしてはAzure Blob Storageを使用しています。
APIとしてRuby on Railsを選定した理由は、比較的学習コストが低く対応できるエンジニアが多いほか、ActiveStorageといった画像周りのエコシステムが充実しているためです。
しかし結果として、CMSを自社開発することになったため管理画面も実装しなければならず工期は大幅に伸びることとなりました。。。
リニューアルにあたっての目標設定と成果
リニューアルするにあたっていくつか大まかな目標を設定しました。
- 全て社内で開発する
- サイトの表示スピードを改善する
- 買取事例などはWP postの拡張のようなものではなくしっかり構造化する
- 検索などの機能を強化する
- 各ページの検索順位を落とさない
社内開発だからこそ手が届いたUX
機能改善のサイクルを早めたいというのもあり、サイトの開発を内製化することになりました。
外部に委託することに比べ、社内人員を確保しなければならないといった問題もありますが、結果的にUX向上に繋がったと思っています。
例えば
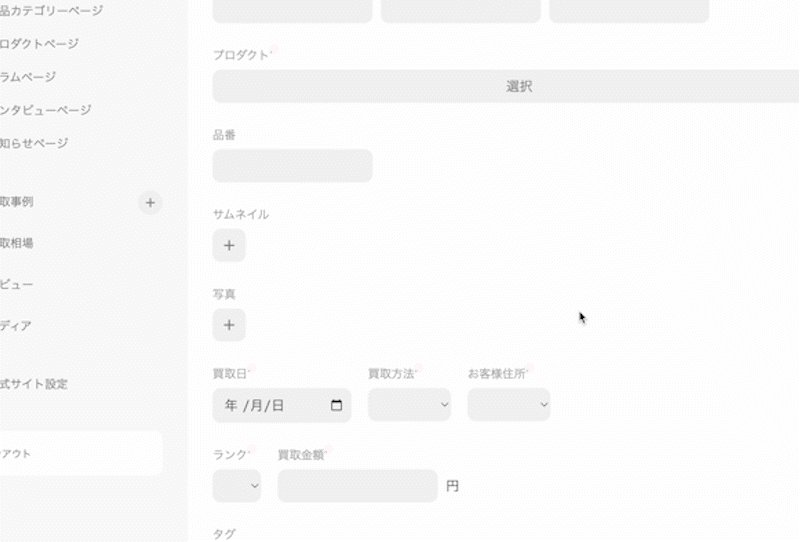
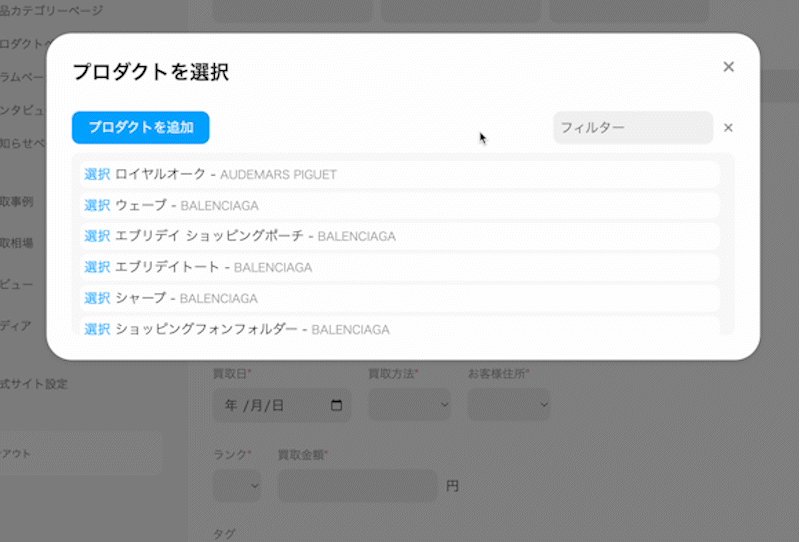
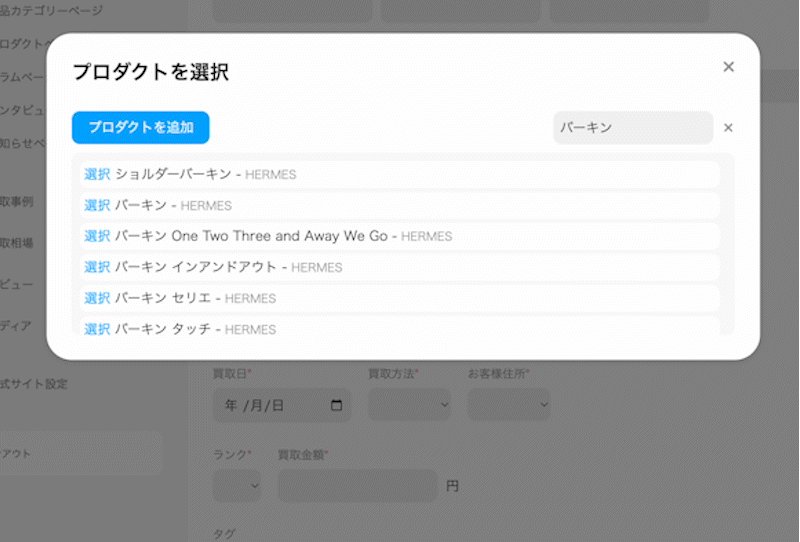
- データ選択のモーダルでデータを「検索」できるようにしたい
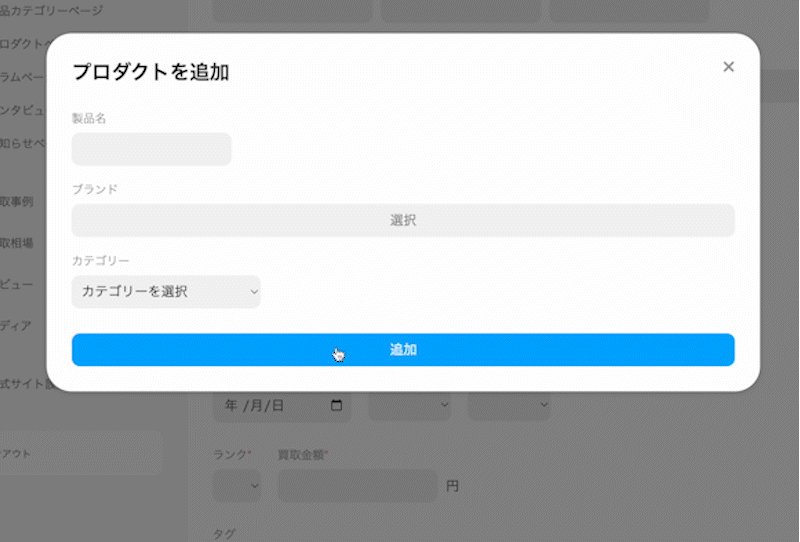
- データ選択のモーダルでデータを「追加」できるようにしたい
機能としてはシンプルですが、外部委託の場合こうした要望は細かい割にコストがかかり断念することもありましたが、内製化することによってある程度金銭的コストを気にせず機能追加をできるようになりました。

Page speed insightでも高得点の表示速度
サイトの表示速度は検索順位だけでなくユーザーの離脱などにも大きく影響しているため、ここもどうにかしたい部分でした。
正直WordPressからNext.jsに移行しただけでもかなり速度改善が図れたのですが、加えて以下の施策をしています。
- CSSの軽量化
- 画像を全てwebpに置き換え
結果としてPage Speed Insightでも比較的厳しい「携帯電話」でも「合格」評価を取れる速度となりました。

CSSの軽量化に関しても手動によるものだったので、PurgeCSS等を使ってさらに軽量化したり、Google Analyticsの読み込みによってブロッキングタイムが発生しているのでVercel Analyticsに置き換えられればもう少し読み込み速度の向上は見込めそうです。
偶然かもしれませんがこの評価が合格になったタイミングで検索順位も若干上がったため、SEO的にもサイトの表示速度は多少関係しているのかなと予測しています。
手作業による地獄のデータ移行
以前の買取事例では細かな情報が全てWordPressのカスタムフィールドで実現されていました。
ただ、それぞれのデータは紐づけられていないため、例えばブランド名が変わった場合など、全項目を一斉置換する必要があります。
リニューアルにあたり買取事例のプロダクト・ブランド・素材・色・カテゴリーといったものはDB上別テーブルにしてそれらを紐づける形にしました。
約900件ほど買取事例のデータがあったため、これらは移行用のプログラムを組んで行うことを想定していましたが、
- 新たに加えなければいけないデータが多い
- 過去に登録されていたプロダクト名などがバラバラ( バーキン30ブラックトゴ / バーキン30トゴ、ブラック 等)
といった理由により、とても面倒ですが社内で手分けして手作業による移行をすることになりました。
初めのうちは1件の登録に約2〜3分かかっていましたが、作業の中でここのUIをこうした方がやりやすいなどといった意見が上がり適宜対応していったことによって最終的には1件あたり1分もかからずに登録できるようになりました。
この点も、自社開発ならではのメリットなのかなと感じます。
こうしたルーチン作業はかなり精神的な苦痛を伴ったため、リニューアルを計画する際真っ先にどうするか決めておけばよかったと後悔しています。
テキスト検索のちょっとした工夫
リニューアル以前にも検索機能はついていましたが、条件検索のみでテキスト検索などはありませんでした。
作り替えるにあたり条件検索は当然ながら、UX向上のためにキーワード検索も実装することになりました。
キーワード検索自体、実装はさほど難しいものではありませんが、例えば「ルイヴィトン」「ルイ・ヴィトン」「ルイビトン」「るいゔぃとん」といった曖昧さをカバーしようと思うとちょっとした工夫が必要でした。
各買取事例のデータには検索用キーワードのデータを別途持たせています。
検索用キーワードはカタカナ/大文字英数字に変換しています。また、「ヴァ」や「ヴィ」などは人によって「バ」や「ビ」と入力する可能性があるため、全てバ列に変換しています。
実際に検索された際にも、入力された文字列に対し上記同様の変換をかけることによって多少の曖昧さを拾えるようになります。
他にもタグなども充実させることによってよりユーザーに見つけやすくなるようにしています。
大幅に改修してもきちんと対応していればSEO検索順位は落ちない
集客がネットのみのサービスとなるため、検索順位の維持は最重要と言っても過言ではありません。しかし今回のリニューアルにはURLの変更も多く含んでいたため、レガシーなURLもどうにかしてカバーする必要がありました。
パーマネントリダイレクトによる対応が一番手っ取り早いのですが、改修規模も大きいためそれだけでは不安です。
最終的に面倒ですが新しいURLとレガシーなURLどちらにも同じページを用意し、レガシーURLのページにカノニカル設定する方法を取りました。
慎重に対応したおかげかリニューアルから約1ヶ月半ほど経ちGoogle検索結果内のURLはほぼ全て新しいものに書き変わりましたが検索順位の下落はほぼ確認されていません。
開発に苦労した点
Canvasによって描画されたグラフの画像化
FIRSTCLASS内の記事の中では価格推移といったグラフが多く使われていてそれらはCanvasによって描画しています。
しかしCanvasによって作られたグラフは当然ながらGoogle画像検索などでは表示されません。
せっかくならグラフもGoogleの画像検索でヒットされるようにしたいということで面倒ですがこれらを画像化することになりました。
実装としてグラフだけを描画するページを用意し、Puppeteerによってそれをスクリーンショットすることによって画像化することを試みたのですが、Vercelの環境だとPuppeteerがどうにもうまく動作しませんでした。
そのためスクリーンショット撮影のプロセスのみScreendotという外部のAPIを使用することによって実現することができました。
※ こちらのScreendotは月に1000枚まで無料で使用可能なのでとてもおすすめです。
同様の手段でOGP画像などもいずれ自動作成できればと思っています。
所詮社内でしか使わない管理画面
本サービスの管理画面に関しては社内でしか使うことはなく、力を入れたところで顧客獲得につながるわけでもありません。
どこまで注力するべきかが非常に判断が難しいところでしたが、管理画面はかなり力を入れて作り込みました。
実際作っている最中は「めんどくさいなぁ〜、どうせ社内でしか使わないからこれでいいかなぁ」といった気持ちが常に付き纏ってくるため、心を強く持つのが大変でした。
リニューアルを終えた結論としては以下の理由で力を入れて良かったと思っています。
- 社内で褒められるので開発のモチベーションが上がる
- 管理画面が使いやすくなるので社員のストレスが減る
- 全体の作業時間が減る
- コラムといった記事コンテンツがリッチになる
具体的な計測値などはありません。感想です。
リニューアルを終えて
「ヘッドレスCMS」という流行りに乗ってみたものの、複雑にデータを取り扱うようなサイトなどを作る場合、外部サービスなどのヘッドレスCMSを使おうとするとリクエストがやたら多くなったりAPI制限に引っかかったりするため、面倒ですが初めから独自でCMSを用意する形で計画したほうが良いのかなと感じました。(GraphQLなどを使用しているサービスの場合はまた別なのかもしれないですが。)
ただ、このブログなどはmicroCMSを使用していたり、一般的なコーポレートサイト開発にはとても便利なサービスなので声を大にしてお勧めしたいです。
まだまだLAMP環境 + WordPressが一般的ではありますが、Next.jsなどでのサイト開発はUX向上やSEO対策などであれば有効な選択肢の一つだと思います。
また、今回は全て自社でフロントエンド・CMS開発から写真・動画といった素材の撮影を行っています。
今まで外部に委託していた際、委託先に業界特有の常識や知識がうまく伝わらなかったり認識に齟齬があったりすることもありましたが、内製化することによってそのあたりのすり合わせもあまり必要なかったため比較的より理想に近いものが作ることができました。
こうした点は自社でサイトやシステムを開発する大きなメリットなのかなと感じました。



